Cara Membuat Contact Form Sendiri Pada Blog
Hai Sobat Ads Gimana Kabar Nich Tentunya Baik baik Saja Kan..? Jumpa Lagi Bersama Saya Di Master Ads Pada Kesempatan Kali Ini Saya Akan Share Tentang Cara Membuat Contact Form Sendiri Pada Halaman Blog.
Membuat Kontak Form Pada Sebuah Blog Sanagat Penting Hal Ini Dilakukan Untuk Mempermudah Komunikasi Antara Pengunjung Blog Dengan Pemilik Blog Tersebut.Jadi Jika Ada Hal Yang Ingin Dibicarakan Hal Yang Terkait Dengan Privasi Maka Pengunjung Blog Dapat Menghubungi Pemilik Blog Melalui Kontak Form.
Cara Membuat Contact Form Atau Membuat Form Kontak Sangat Mudah Bagi Yang Sudah Mengetahuinya,Namun Bagi Yang Belum Mengetahui / Newbie Pasti Hal Ini Masih Dipertanyakan Mengenai Cara Membuat Kontak Form,Hal Ini Tentu Terbilang Wajar ,...Seperti Saya Dulu Waktu Masih Belum Mengetahui Caranya Juga Sama Seperti Anda..Masih Mencari Referensi Kesana Kemari.
Baik Saya Rasa Tidak Perlu Bicara Panjang Lebar,Kita Langsung Saja Ke Pokok Pembahasan Kita Kali Ini Sesuai Dengan Judul Yaitu Cara Membuat Kontak Form Pada Halaman Blog Menggunakan Code HTML Ditambah Sedikit Script.
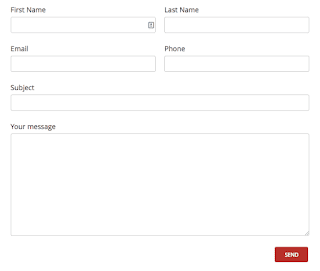
Sebagai Contoh Saya Berikan Contohnya Silahkan,Anda Masukkan Nama Anda Pada Kolom Name : Kemudian Klik Submit,Coba Anda Lihat,Akan Dibawa Kemana Anda,Apakah Akan Tetap Stay Di Halaman Ini Atau Anda Akan Dibawa Ke Halaman Lain...? Silahakan Anda Lihat Pada Kontak Form Dibawah Ini :
Bagaimana Cantik Bukan..? Ok Langsung Saja Kita Proses Pembuatan , Silahkan Anda Salin Code Berikut Ini Kemudian Pastekan Di Halaman Kontak Form Yang Anda Inginkan Atau Anda Bisa Membuat Halaman Baru Untuk Kontak Form Ini .Copy Kemudian Paste Di Halaman Dalam Bentuk HTML ( Ingat HTML Bukan Compose )
Copy Kemudian Paste Kode Berikut
Seperti Yang Anda Lihat Pada Kontak Form Diatas ..Pada Formulir Tersebut Mencakup Beberapa Elemen Beberapa Diantaranya,< button >,< input > Untuk Menyediakan Beberapa Fungsi :
Membuat Kontak Form Pada Sebuah Blog Sanagat Penting Hal Ini Dilakukan Untuk Mempermudah Komunikasi Antara Pengunjung Blog Dengan Pemilik Blog Tersebut.Jadi Jika Ada Hal Yang Ingin Dibicarakan Hal Yang Terkait Dengan Privasi Maka Pengunjung Blog Dapat Menghubungi Pemilik Blog Melalui Kontak Form.
Cara Membuat Contact Form Atau Membuat Form Kontak Sangat Mudah Bagi Yang Sudah Mengetahuinya,Namun Bagi Yang Belum Mengetahui / Newbie Pasti Hal Ini Masih Dipertanyakan Mengenai Cara Membuat Kontak Form,Hal Ini Tentu Terbilang Wajar ,...Seperti Saya Dulu Waktu Masih Belum Mengetahui Caranya Juga Sama Seperti Anda..Masih Mencari Referensi Kesana Kemari.
Baik Saya Rasa Tidak Perlu Bicara Panjang Lebar,Kita Langsung Saja Ke Pokok Pembahasan Kita Kali Ini Sesuai Dengan Judul Yaitu Cara Membuat Kontak Form Pada Halaman Blog Menggunakan Code HTML Ditambah Sedikit Script.
Sebagai Contoh Saya Berikan Contohnya Silahkan,Anda Masukkan Nama Anda Pada Kolom Name : Kemudian Klik Submit,Coba Anda Lihat,Akan Dibawa Kemana Anda,Apakah Akan Tetap Stay Di Halaman Ini Atau Anda Akan Dibawa Ke Halaman Lain...? Silahakan Anda Lihat Pada Kontak Form Dibawah Ini :
Bagaimana Cantik Bukan..? Ok Langsung Saja Kita Proses Pembuatan , Silahkan Anda Salin Code Berikut Ini Kemudian Pastekan Di Halaman Kontak Form Yang Anda Inginkan Atau Anda Bisa Membuat Halaman Baru Untuk Kontak Form Ini .Copy Kemudian Paste Di Halaman Dalam Bentuk HTML ( Ingat HTML Bukan Compose )
Copy Kemudian Paste Kode Berikut
Seperti Yang Anda Lihat Pada Kontak Form Diatas ..Pada Formulir Tersebut Mencakup Beberapa Elemen Beberapa Diantaranya,< button >,< input > Untuk Menyediakan Beberapa Fungsi :
- < input > = HTML Tag < input > Mewakili Masukkan - Hal Ini Memungkinkan Pengguna Untuk Memasukkan Data
- < Button > = " Tag HTML < Button > Ini Dapat Difungsikan Sebagai Tombol , Meskipun < button > ini Sering Dipasangkan Dengan <form> Namun <button > Ini Juga Dapat Digunakan Sebagai Kontrol Mandiri.
- < Fieldset > = Anda Dapat Untuk Mengelompokkan Elemen Formulir Terkait ,Dengan Menggunakan Fieldset Ini Maka Maka Anda Dapat Membuat Formulir Menjadi Lebih Mudah Dipahami.
Sekiranya Itu Saja Dulu,Mungkin Lain Kali Akan Saya Tambahkan Mengenai Penjelasan Penjelasan Hal Yang Berkaitan Dengan HTML Yang Terdapat Pada Pembuatan Kontak Form.

0 Response to "Cara Membuat Contact Form Sendiri Pada Blog"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!